250x250
반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- html
- 코드 스니펫
- 문법 차이
- dom
- simple case expression
- 정보처리기사
- coalesce
- SQL
- dense rank
- sql 저장 모듈
- 자료구조
- 비절차적 데이터 조작어
- 기업 협업
- python
- list multiplication
- window 함수
- show graph characteristics
- git
- GROUPING
- 위코드
- SQLD
- Node.js
- searched case expression
- 정규식 연산
- MYSQL
- execute immediate
- 뷰
- JavaScript
- Oracle
- ROLLUP
Archives
- Today
- Total
프로그래밍 숲
React 리액트 프로젝트 첫 시작하는 방법 본문
728x90
반응형
※ node.js가 설치되어 있다는 것을 가정하고 진행해보도록 하겠습니다.
리액트 프로젝트는 'Create React App'이나 Vite(비트)로 생성할 수 있습니다. 여기서는 Vite로 리액트 프로젝트를 생성하는 법을 알아보도록 하겠습니다.
1. 리액트 프로젝트 생성
npm create vite 명령어 입력

입력하게 되면 Project name과 framework, variant에 해당하는 템플릿을 고르는 창이 나오는데
project name: <본인이 원하는 프로젝트 이름>
Select a framework: React
Select a variant: JavaScript
각각 위의 예시대로 골라주시면 됩니다.
2. 리액트 앱 빌드 및 실행
위의 사진에서도 볼 수 있듯이, Now run: 이후의 명령어들을 실행해줍시다.
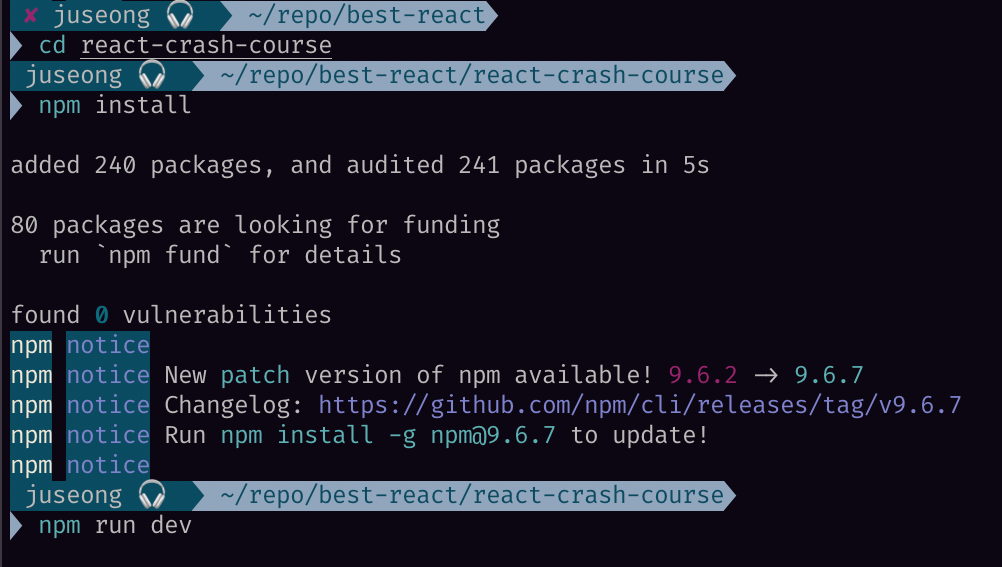
1. react-crash-course로 경로를 이동해준다. (cd, change directory)
cd react-crash-course
# cd <방금 설정한 react 프로젝트명>2. npm install을 통해 서드파티 패키지들을 설치해준다.
npm install3. npm run dev로 프로젝트 실행
npm run dev
3. 리액트 앱 미리보기

위 사진의 Local에 있는 주소 http://localhost:5173/으로 이동하면 리액트 앱 미리보기 페이지로 이동하실 수 있습니다.

728x90
반응형
Comments